
项目中常常需要使用到字体图标,微信小程序中使用字体图标与在平常的web前端中类似但是又有区别。
下面以使用阿里图标为例子讲解如何在微信小程序中使用字体图标。
第一步:下载需要的字体图标
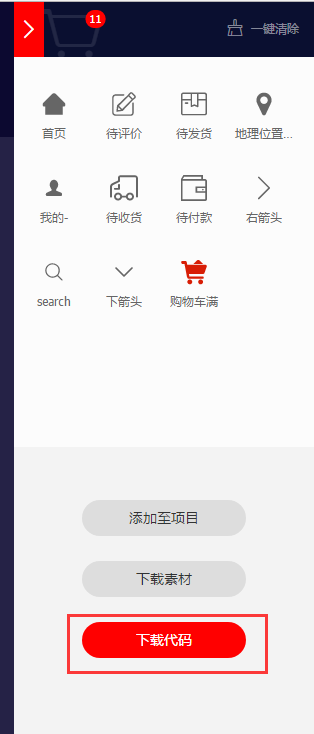
进入阿里图标官网http://iconfont.cn/搜索自己想要的图标,如这里需要一个购物车的图标,流程为:
搜索“购物车”图标--->点击“添加入库”-->点击购物车进入购物车-->点击下载代码按钮。

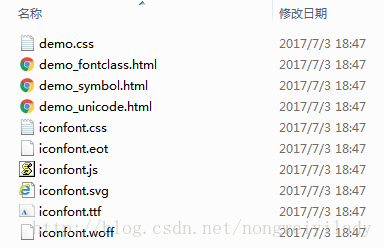
点击下载代码,将得到名为download.zip的压缩包,解压将看到以下内容:

第二步:转换ttf文件
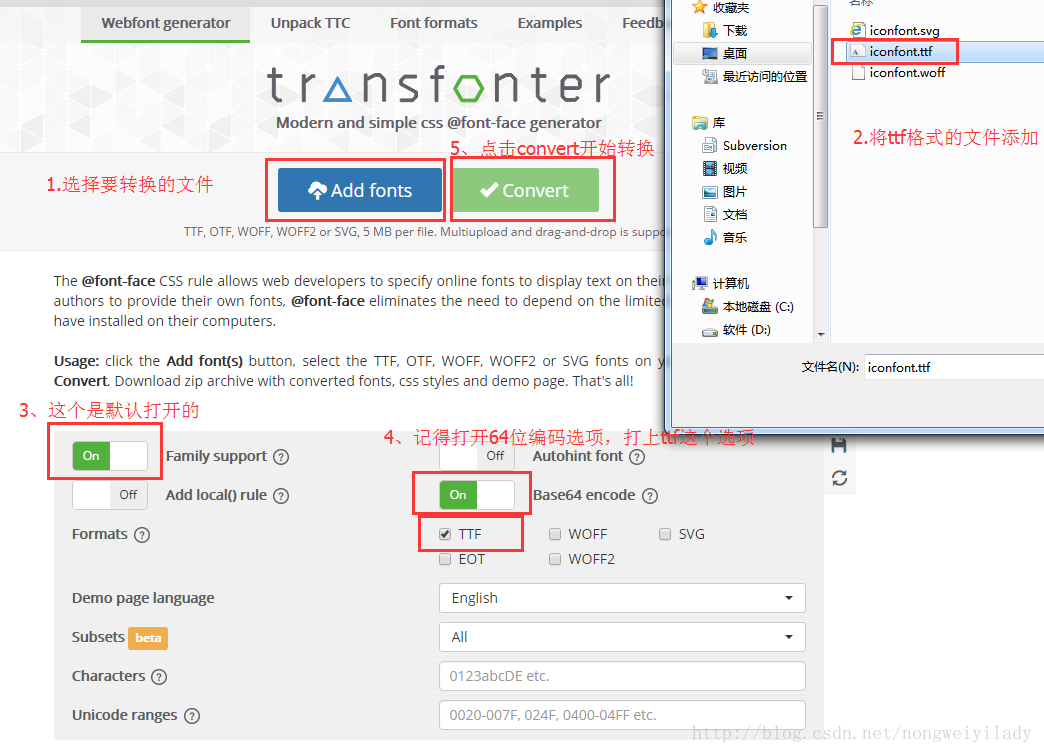
进入https://transfonter.org/平台,将解压出来的ttf字体文件转化成base64格式。流程如下:

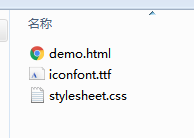
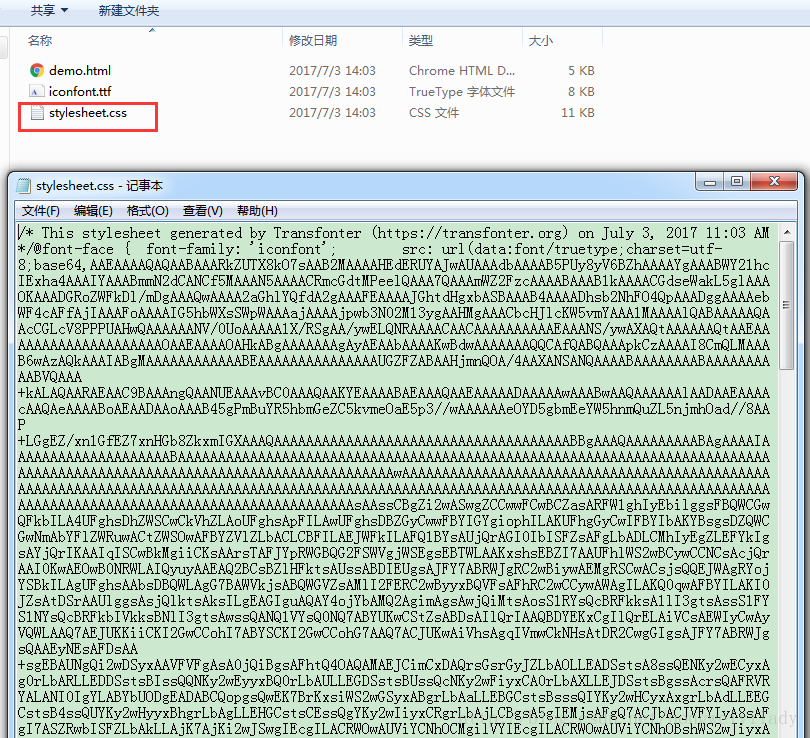
点击下载,得到转换后的压缩包,名为transfonter.org-开头。解压可以得到如下图的几个文件:

第三步:在微信小程序中使用
新建微信小程序,将默认生成的代码删除。
1--在index.css文件中添加样式内容。打开刚刚我们经过转换的解压出来的文件,找到stylesheet.css,将其
中的内容全部复制到index.css文件中。注意是转换过的那个文件。

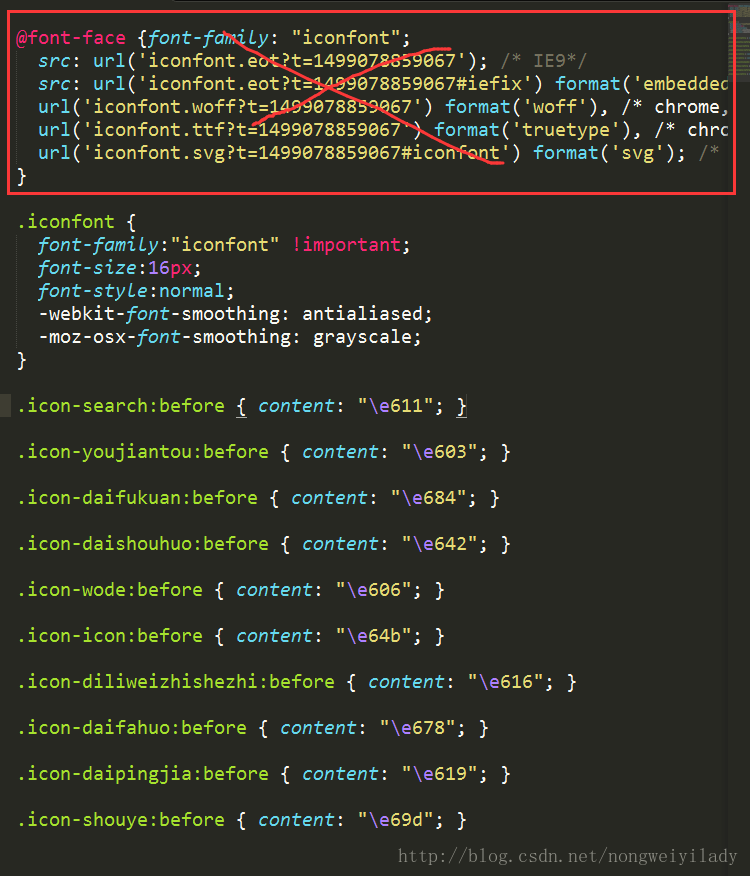
2--打开没有转换过的download.zip解压出来的文件,找到iconfont.css文件,将这个文件中的没有打岔的内容
复制到index.css文件中。@font-face这部分不要,只要下边的这部分。
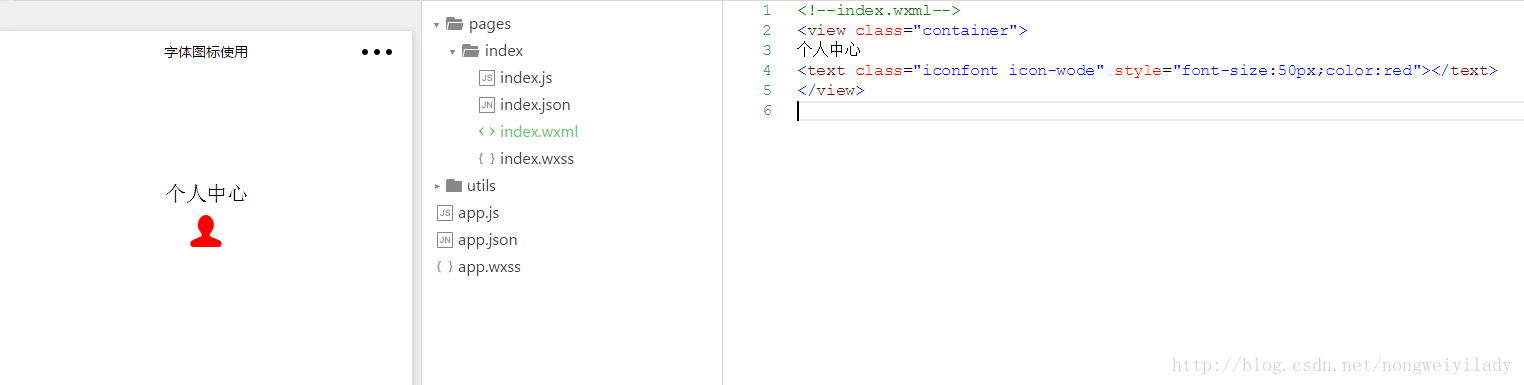
3--在index.wxml中使用字体图标。代码如下:
[html] view plain copy
<!--index.wxml-->
<view class="container">
个人中心
<text class="iconfont icon-wode" style="font-size:50px;color:red"></text>
</view>
效果如下:

字体图标跟字体一样,可以通过font-size来改变大小,通过指定color来改变他的颜色。
总结:到这里微信小程序的字体图标的使用就完成了,这里经过转换成64位编码之后,直接将样式放在css文件
中即可,并不需要引入其他以外的文件,相当简洁。
转自CSDN
注:本文转载自互联网,如有侵权,联系删除


 恩迪博客
恩迪博客


发表评论